Merana, Sungguh Merana, Kalau Dibanned Tim GA
Tanggal 17 Februari 2011 lalu, saya menerima surat yang berisi PIN akun Google AdSense yang saya miliki. Kemudian saya tahu, bahwa Tim Google AdSense mengirim surat tersebut kepada publisher nya yang telah mendapatkan earnings lebih dari $10. Tapi apa lacur, setelah saya mendapatkan earnings lebih dari minimal pay out $100 tiba-tiba Tim Google AdSense membanned akun saya?
Terakhir saya sign in ke akun GA, tanggal 15 November 2011 dan mendapatkan nilai earnings all time sebesar $109.19. Katanya sih akhir bulan ini direview oleh tim GA dan awal bulan depan cair. Namun itu tadi, bukannya dicairkan, eh malah dibekukan pada pertengahan bulan tepatnya kemarin yaitu tanggal 19 November 2011: Google AdSense Account Disabled.

Merana, Sungguh Merana, Kalau Dibanned Tim GA
Ibarat makan tanpa sambel, ngeblog tanpa GA terasa hambar kurang bergairah. Perjuangan mempertahankan blog ini seolah luntur, dengan hilangnya GA. Semangat membara membuat posting-posting baru lenyap.
Di sisi lain, Tim Google AdSense memberikan kesempatan kepada publisher nya yang dibanned, memperebutkan kembali akun GA dengan cara membuat pengajuan banding atas penonaktifan akun. Saya pun melakukannya, dan poin penting yang saya ambil seperti dibawah ini
Imbasnya gadget Buku Tamu CBox akan saya hapuskan. Walaupun kecil kemungkinan dengan pengajuan banding akun GA saya akan diaktifkan kembali, setidaknya masih ada usaha memperebutkannya.
Terakhir saya sign in ke akun GA, tanggal 15 November 2011 dan mendapatkan nilai earnings all time sebesar $109.19. Katanya sih akhir bulan ini direview oleh tim GA dan awal bulan depan cair. Namun itu tadi, bukannya dicairkan, eh malah dibekukan pada pertengahan bulan tepatnya kemarin yaitu tanggal 19 November 2011: Google AdSense Account Disabled.

Ibarat makan tanpa sambel, ngeblog tanpa GA terasa hambar kurang bergairah. Perjuangan mempertahankan blog ini seolah luntur, dengan hilangnya GA. Semangat membara membuat posting-posting baru lenyap.
Di sisi lain, Tim Google AdSense memberikan kesempatan kepada publisher nya yang dibanned, memperebutkan kembali akun GA dengan cara membuat pengajuan banding atas penonaktifan akun. Saya pun melakukannya, dan poin penting yang saya ambil seperti dibawah ini
Subject: Banding atas Kegiatan Tidak Sah
Date: Sun, 20 Nov 2011 13:58:30 +0000
. . . . .
31_InvalidActivity: mungkin melalui cbox atau guest book yang menulis seperti: dun 4get visit n kiss my ads back
Imbasnya gadget Buku Tamu CBox akan saya hapuskan. Walaupun kecil kemungkinan dengan pengajuan banding akun GA saya akan diaktifkan kembali, setidaknya masih ada usaha memperebutkannya.

 Mengenal dan belajar Linux. Tahukah kawan berapa banyak distro Linux yang tersebar di seluruh penjuru bumi ini? ratusan! Ya, betul jawabannya memang ada beratus-ratus distro Linux yang tersedia di planet biru ini. Distro-distro Linux tersebut, sedianya dapat digunakan dan didistribusikan kembali secara bebas oleh siapa saja (GRATIS, Coy!), tinggal kitanya, mau nggak mengenal dan belajar
Mengenal dan belajar Linux. Tahukah kawan berapa banyak distro Linux yang tersebar di seluruh penjuru bumi ini? ratusan! Ya, betul jawabannya memang ada beratus-ratus distro Linux yang tersedia di planet biru ini. Distro-distro Linux tersebut, sedianya dapat digunakan dan didistribusikan kembali secara bebas oleh siapa saja (GRATIS, Coy!), tinggal kitanya, mau nggak mengenal dan belajar 

 Bila kita menggunakan Live CD atau
Bila kita menggunakan Live CD atau 

 Untuk mempercantik
Untuk mempercantik 

 .
.


 Dalam dunia blogging kita mengenal bahasa html, javascript, dan css. Ketiga bahasa pemograman tersebut sangat umum digunakan, misalnya untuk sekedar
Dalam dunia blogging kita mengenal bahasa html, javascript, dan css. Ketiga bahasa pemograman tersebut sangat umum digunakan, misalnya untuk sekedar 


 World Wide Web Consortium (W3C) merupakan situs layanan validasi markup yang memungkinkan pengguna internet dalam hal ini
World Wide Web Consortium (W3C) merupakan situs layanan validasi markup yang memungkinkan pengguna internet dalam hal ini 



 Setting atau konfigurasi hape modem broadband smartfren nexian e651 mobile broadband cdma 2000 1x rev A 1900 MHz, pada sistem operasi
Setting atau konfigurasi hape modem broadband smartfren nexian e651 mobile broadband cdma 2000 1x rev A 1900 MHz, pada sistem operasi 

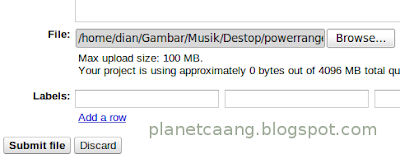
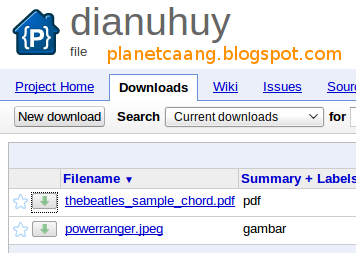
 Kali ini kita akan membuat file pdf, file zip, file rar, file doc atau file lain sejenisnya, bisa didownload di
Kali ini kita akan membuat file pdf, file zip, file rar, file doc atau file lain sejenisnya, bisa didownload di 


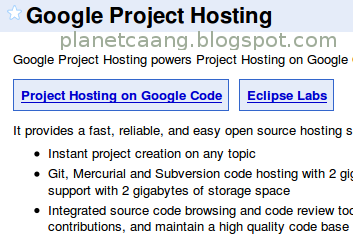
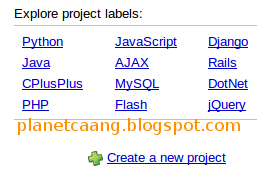
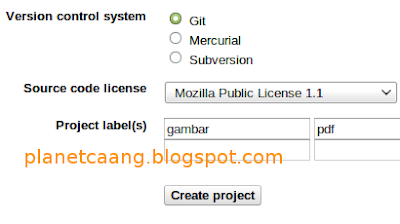
 Hosting gambar animasi, JavaScript, CSS melalui Google Code. Sebelumnya saya telah menulis cara
Hosting gambar animasi, JavaScript, CSS melalui Google Code. Sebelumnya saya telah menulis cara