Download Windows font TrueType Instal di Linux
Download Windows font TrueType atau yang berekstensi ttf. Dalam artikel Pasang Windows Font pada Linux, kita harus mengcopy font Windows dengan cara membuka folder Fonts pada partisi hard disk yang telah diinstal os 'jendela', terkesan agak ribet ya? Nah untuk memudahkannya, kali ini saya berikan jalan mendapatkan font Windows berjenis TrueType untuk diinstal di Linux.

Dibawah ini terdapat link untuk mendownload sekitar 41 jenis font os Wondows. Font-font tersebut antara lain:
Untuk mengunduhnya silahkan klik [disini] (ukuran file 4,1 MB).

Dibawah ini terdapat link untuk mendownload sekitar 41 jenis font os Wondows. Font-font tersebut antara lain:
Arial, Arial Bold, Arial Bold Italic, Arial Italic, Arial Narrow, Arial Narrow Bold, Arial Narrow Bold Italic, Arial Narrow Italic, Bradley Hand ITC, Comic Sans MS, Comic Sans MS Bold, Georgia, Georgia Bold, Georgia Italic, Georgia Bold Italic, Gigi, Century Gothic, Century Gothic Bold, Century Gothic Bold Italic, Century Gothic Italic, Harlow Solid Italic, Harrington, Kristen ITC, Jokerman, Lucida Console, Old English Text MT, Papyrus, Tahoma, Tahoma Bold, Times New Roman, Times New Roman Bold, Times New Roman Bold Italic, Times New Roman Italic, Trebuchet MS, Trebuchet MS Bold, Trebuchet MS Bold Italic, Trebuchet MS Italic, Verdana, Verdana Bold, Verdana Italic, Verdana Bold Italic.Untuk mengunduhnya silahkan klik [disini] (ukuran file 4,1 MB).



 Setting atau konfigurasi hape modem broadband smartfren nexian e651 mobile broadband cdma 2000 1x rev A 1900 MHz, pada sistem operasi
Setting atau konfigurasi hape modem broadband smartfren nexian e651 mobile broadband cdma 2000 1x rev A 1900 MHz, pada sistem operasi 

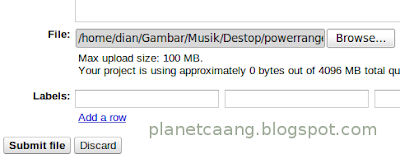
 Kali ini kita akan membuat file pdf, file zip, file rar, file doc atau file lain sejenisnya, bisa didownload di
Kali ini kita akan membuat file pdf, file zip, file rar, file doc atau file lain sejenisnya, bisa didownload di 


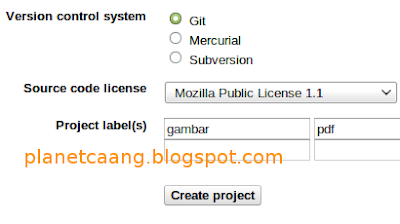
 Hosting gambar animasi, JavaScript, CSS melalui Google Code. Sebelumnya saya telah menulis cara
Hosting gambar animasi, JavaScript, CSS melalui Google Code. Sebelumnya saya telah menulis cara