Cara Membuat atau Menambah 2 Kolom pada Sidebar Blog
Tips blogging kali adalah bagaimana cara membuat 2 kolom pada sidebar blog. Sebelumnya saya ingin mengucapkan terima kasih kepada kawan blogger Riani Natalina, karena saya mendapatkan ide ini atas masukkan dari beliau, yang telah berkomentar di artikel Tambah Emoticon pada Kolom Komentar Template Blog.
Langsung saja, cara membuat 2 kolom pada sidebar blog atau menambahkan 2 kolom baru pada sidebar blog (contoh disini saya mengambil template blog bumicaang), yaitu:
Langsung saja, cara membuat 2 kolom pada sidebar blog atau menambahkan 2 kolom baru pada sidebar blog (contoh disini saya mengambil template blog bumicaang), yaitu:
- Sign in ke Blogger - Rancangan - Edit HTML
- Download Template Lengkap, untuk jaga-jaga bila terjadi kegagalan
- Cari (gunakan tombol Ctrl+F pada keyboard) kode #sidebar
- Berapa lebar kolom sidebar tersebut? disana saya dapati width: 350px; lalu sebagai acuan, 2 kolom baru pada sidebar harus lebih kecil atau samadengan lebar kolom sidebar ÷ 2, kemudian berikan perintah CSS dibawah #sidebar, seperti ini
.sidebar1 {float: left; width: 170px; margin: 0; padding: 0;}
.sidebar2 {float: right; width: 170px; margin: 0; padding: 0;}
#sidebar-wrapper {float: left; width: 350px; margin: 0; padding: 0;} - Cari kode
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
----hingga----
</b:section>
</div> - Tambahkan kode berikut diatas </div>
<!-- tambah 2 buah sidebar -->
<b:section class='sidebar1' id='sidebar1' preferred='yes'/>
<b:section class='sidebar2' id='sidebar2' preferred='yes'/>
<!-- /tambah 2 buah sidebar --> - Simpan Template, lalu lihat di tab Elemen Laman

Sidebar sebelum ditambah kolom baru

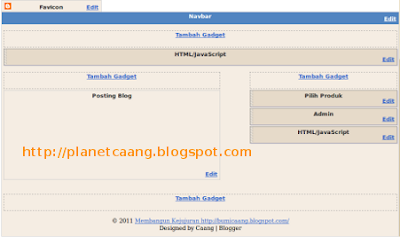
Sidebar setelah ditambah 2 kolom baru








ini yg dicari tengkyu gan
BalasHapus@ andie: Sami-sami bos :c:, yang telah berhasil menambah 2 kolom pada sidebar Blogspot-nya
BalasHapus:d: Makasih Gan
BalasHapuskeren nech..?? izin mencoba sob..? :f:
BalasHapusterima kasih atas tutorialnya, gan
BalasHapusartikel yang sangat menarik gan...thankss yaaa
BalasHapusIzin nyimak ne gan
BalasHapusmantap tutornya.....thanks gan
BalasHapus:a:
BalasHapusKumpulan Game Gratis, Ringan, Keren dan Gokil Gan!!
BalasHapusNice trik banget brader! :D
thnks
BalasHapustq gan infonya, nice share
BalasHapusMantab gan,,
BalasHapustop sob
BalasHapusSaya sudah kok gak bisa ya gan. mohon pencerahannya . newbie banget nih gan
BalasHapuskalau ga ada bsection dan div gmana gan?
BalasHapusKeren Nih,Thax Kawan Berhasil
BalasHapus:k wow gila gan berhasil nih :D
BalasHapusthanks gan info nya :f: jangan lupa kujung balik gan Toto
BalasHapusMkasih Infonya Sob..
BalasHapusakhirnya nemu juga tutor nya...thanks gan,,,:)
BalasHapus