Cara Memposting Artikel yang Berisi Kode HTML
 Untuk keperluan memposting artikel yang berisi kode HTML, ada trik tersendiri yang harus dilakukan. Kita tidak bisa mengcopynya langsung dalam postingan, karena kode HTML tidak akan tampak apabila postingan tersebut diterbitkan. Kita harus menguraikannya (parse atau encode) terlebih dahulu. Hal ini berlaku pula bila kawan memiliki akun Google AdSense atau program iklan lain yang memberikan kode HTML untuk dipasang.
Untuk keperluan memposting artikel yang berisi kode HTML, ada trik tersendiri yang harus dilakukan. Kita tidak bisa mengcopynya langsung dalam postingan, karena kode HTML tidak akan tampak apabila postingan tersebut diterbitkan. Kita harus menguraikannya (parse atau encode) terlebih dahulu. Hal ini berlaku pula bila kawan memiliki akun Google AdSense atau program iklan lain yang memberikan kode HTML untuk dipasang.Sebenarnya trik ini terbilang gampang, namun untuk kawan yang belum mengerti pasti akan susah bukan? Jadi kita langsung saja pada langkahnya
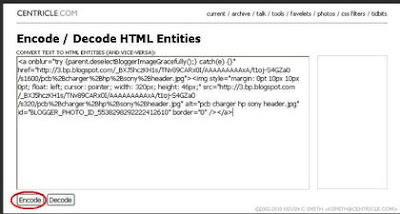
1. Kunjungi situs http://centricle.com/tools/html-entities/ atau klik disini

2. Copy paste kode HTML yang akan dipasang, lalu klik Encode

3. Lihat hasilnya dan copy paste ke dalam postingan atau tempat yang diperlukan

Contohnya kode HTML yang tampak seperti dibawah ini
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrC5wwkAVv0fzSwxY2jdAbug9EU0zbzJGsp9ljcj7lZzkyqFqe2jVdKPvPGqHIYWvT8N4Vf88K4ZSFoiYENjYWEKIEikDUf4owR6xZVQI7sd70P6dTO5hewrAfWbpuHPNAC9b5gCpRr5o/s1600/pcb+charger+hp+sony+header.jpg"><img style="margin: 0pt 10px 10px 0pt; float: left; cursor: pointer; width: 320px; height: 46px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrC5wwkAVv0fzSwxY2jdAbug9EU0zbzJGsp9ljcj7lZzkyqFqe2jVdKPvPGqHIYWvT8N4Vf88K4ZSFoiYENjYWEKIEikDUf4owR6xZVQI7sd70P6dTO5hewrAfWbpuHPNAC9b5gCpRr5o/s320/pcb+charger+hp+sony+header.jpg" alt="pcb charger hp sony header.jpg" id="BLOGGER_PHOTO_ID_5538298292222412610" border="0" /></a>








Makasih sob, infonya.
BalasHapusIni bisa juga ya digunakan untuk pasang iklan di tengah postingan....???
Saya kira bisa kawan, namun untuk Google AdSense sepertinya itu akan melanggar TOS
BalasHapus